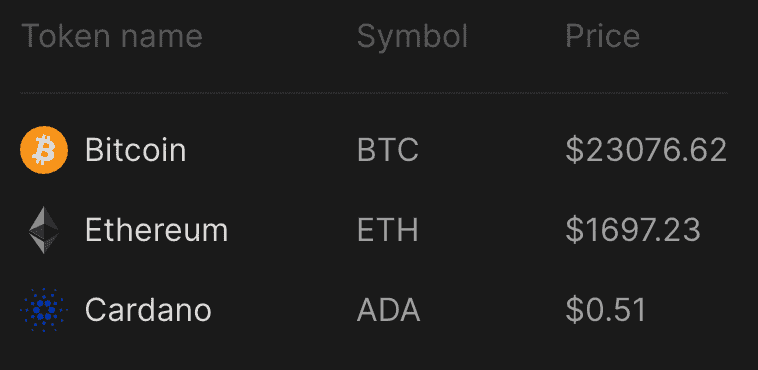
The <table> tag is not the most friendly HTML element, but hopefully, we can build a simple table layout with a CSS grid!
The TableLayout component receives gridTemplateColumns CSS attribute, a list of column names and children. Then we make every row contain the same number of elements as the column names array. The table's container is a grid element with aligned items to which we pass the grid template column with the style attribute.
import { CSSProperties } from "react"
import { ComponentWithChildrenProps } from "shared/props"
import styled from "styled-components"
import { Line } from "ui/Line"
import { Text } from "ui/Text"
interface Props extends ComponentWithChildrenProps {
columnNames: string[]
gridTemplateColumns: CSSProperties["gridTemplateColumns"]
}
const Container = styled.div`
display: grid;
gap: 16px 48px;
align-items: center;
`
const Separator = styled(Line)`
grid-column: 1/-1;
`
export const TableLayout = ({
children,
columnNames,
gridTemplateColumns,
}: Props) => {
return (
<Container style={{ gridTemplateColumns }}>
{columnNames.map((name) => (
<Text weight="regular" color="supporting3" key={name}>
{name}
</Text>
))}
<Separator />
{children}
</Container>
)
}We iterate over the array of column names and render them with the Text component. To span the separator line over the whole row, we use the grid-column property that starts with the first element and ends with the last. Finally, we display children, and we are good to go!